0x00 - Déployez votre Site Hugo en un Clin d’Œil avec Docker
Introduction
Cet article a été rédigé pour répondre à un besoin que j’ai rencontré : il n’existait pas d’image Docker simple pour installer et gérer un site Hugo. J’ai donc décidé de créer ma propre solution depuis le début.
Mon objectif était de créer un conteneur Docker capable de déployer facilement un site Hugo, en respectant les critères suivants :
- Lors de la première exécution, un nouveau site doit être créé s’il n’existe pas déjà.
- Si un site portant le même nom est déjà présent, le service Hugo doit simplement se lancer.
- Offrir aux utilisateurs un thème simple et clair (par exemple, Stack).
- Proposer deux langues par défaut : l’anglais et le français, afin de simplifier la configuration.
Dans cet article, je présenterai deux méthodes d’installation : une version simple et une version utilisant Nginx Proxy Manager.
Création du fichier docker-compose.yaml
Commençons par la méthode simple. Pour cela, exécutez les commandes suivantes pour créer et éditer votre fichier docker-compose.yml.
|
|
Éditez le fichier et copiez le contenu suivant :
|
|
Ensuite, lancez Docker Compose :
|
|
Si tout se passe bien, vous pourrez accéder à votre site à l’adresse suivante : http://127.0.0.1:1313.
Configuration avec Nginx Proxy Manager
Voici la configuration que j’ai mise en place sur mon serveur personnel avec Nginx Proxy Manager. Cette méthode diffère car elle crée deux réseaux : un pour Hugo et un pour le Proxy. Cela améliore la sécurité, car le réseau Hugo est uniquement dédié à la communication avec le réseau du Proxy.
Commencez par créer votre fichier docker-compose.yml :
|
|
Éditez le fichier et copiez le contenu suivant :
|
|
Enfin, lancez Docker Compose :
|
|
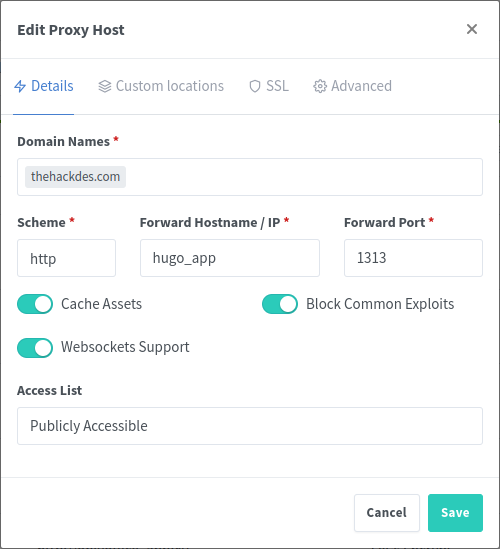
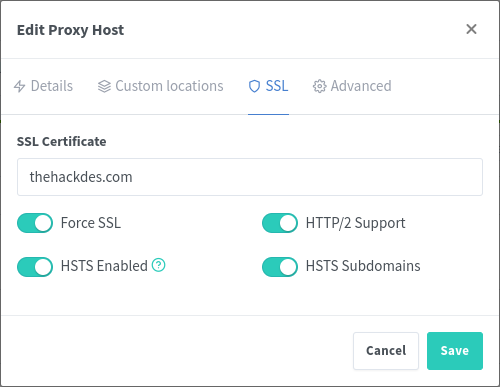
Il ne vous reste plus qu’à configurer votre proxy pour établir la redirection, et le tour est joué. Voici comment j’ai configuré la redirection de mon côté :
 |
 |
| Image 1 | Image 2 |